React Native and Xamarin are great tools for designing and developing mobile apps for Android and iOS in 2021.
React Native remaining parts are one of the principle multi-platform frameworks and Xamarin, Flutter battles with it for the title of the best and generally mainstream.
All things considered, many have no clue about which one would be better? Which one would be an ideal choice for your work, for your business needs?
Let's try to find answers by comparing React Native and Xamarin!
Noting which framework is better is a difficult situation as both the tools are extremely great and both have been developed by enormous companies – Facebook and Microsoft respectively.
Quick Navigation
React Native and Xamarin are two of the most widely utilized app development platforms. Both are valuable for creating cross-platform apps that function admirably.
It's difficult to choose the right one, as both Xamarin or React Native have their benefits and detractors.
In this blog post, we'll take a close look at the comparison factors like performance, scalability, learning curve, development speed, market share, and their respective pros and cons.
This way it will become easy to make the right choice in selecting one. Let's start with -
React Native vs Xamarin: A Brief Comparison!
React Native is a great mobile app development framework developed by Facebook and delivered in March 2015. It's an open-source tool. It tends to be utilized to construct iOS and Android apps.
To assemble a React Native app, react native app development services company need to code in JavaScript and React, so great information on these technologies is required.
"React Native is used by many great companies like Tesla, Uber, Vogue, Bloomberg, Facebook, Skype, Walmart, and many more."
Xamarin mobile application development framework was first developed and delivered in 2011 by Novell, which was later acquired by Bill Gates, Microsoft in 2016.
Also Read: ASP.NET vs ASP.NET Core: Which Is Best To Build Web Applications?
An open-source tool can be utilized to assemble the two Windows, iOS, and Android apps. To assemble a Xamarin app, developers need to code in C#.
"Xamarin is also used by many great companies such as Honeywell, 3M, Cognizant, Cinemark, Alaska Airlines, and many more."

React Native vs Xamarin: Development & Developers Environment
React Native gives developers a ton of flexibility. They can select any IDE/text editor for app development work. For React Native developers, it is an adaptable method to develop IT services and products.
There is a great number of good IDEs and text editors accessible on the Internet, such as Nuclide, Atom, GNU Emacs Editor, Sublime Text, Vim Editor, Visual Studio Code, etc. so they can pick whatever they feel generally comfortable with.
React Native’s Hot Reloading feature increases the app development speed. Because of this feature developers can in a split second reload the app without the need to compile it.
Be that as it may, the Xamarin developers need to work in Visual Studio. That is the lone choice accessible. It provides an IDE and gives numerous helpful tools, controls, and designs that make mobile app development more straightforward and smoother.
Development tools in Visual Studio speed up the development process because of pre-built controls and formats. Moreover, Xamarin and NuGet plugins can be introduced to make the work significantly simpler.
Also Read: Best Python IDEs For Mac, Windows, Linux, and Android
React Native vs Xamarin: Working Principles
Xamarin utilizes the MVVM (Model View-ViewModel Architecture) coupled with a 2-way data binding to take into account collaboration between divisions.
Xamarin is a great choice in case you don't know whether your development process follows a performance-situated approach. It permits developers to achieve anything they desire in a brief time frame and offers high process flexibility.
React Native, then again, upholds modular architecture. Developers can divide the code into independent functional blocks.
It utilizes single-direction data binding, which assists with working on the general performance of your application. React Native backings manual data binding, nonetheless. This is valuable in reducing complex errors.

React Native vs Xamarin: Performance
React Native performance measurement implies that the apps built with it are fast. It gives a native performance, yet remember that genuine native performance can be achieved distinctly with native languages such as Java, Objective-C, and Swift.
React Native permits developers to utilize native code, subsequently, portions of the app are built with native code, and the remainings with React Native — the Facebook app was built thusly. The utilization of native code greatly works on the general performance.
Like React Native, Xamarin performance testing additionally gives a close native performance. It utilizes platform-specific hardware acceleration to provide great app speed. You can hire Xamarin app developers at affordable rates!
React Native vs Xamarin: Pros and Cons!
From the previously mentioned, it is not difficult to suspect that in case your development team has experience with .NET it will be not difficult to work with Xamarin. Also, in the event that JavaScript frameworks are the same old thing to the team, React Native will not be difficult to deal with.
Pros of using React Native: Big Community, Native-like performance, Reusable code, One team for several apps, Reduce time, and Reduce cost.
Cons of using React Native: Developers for native modules, 3rd-party components trouble, Performance issues, and Slower updates.
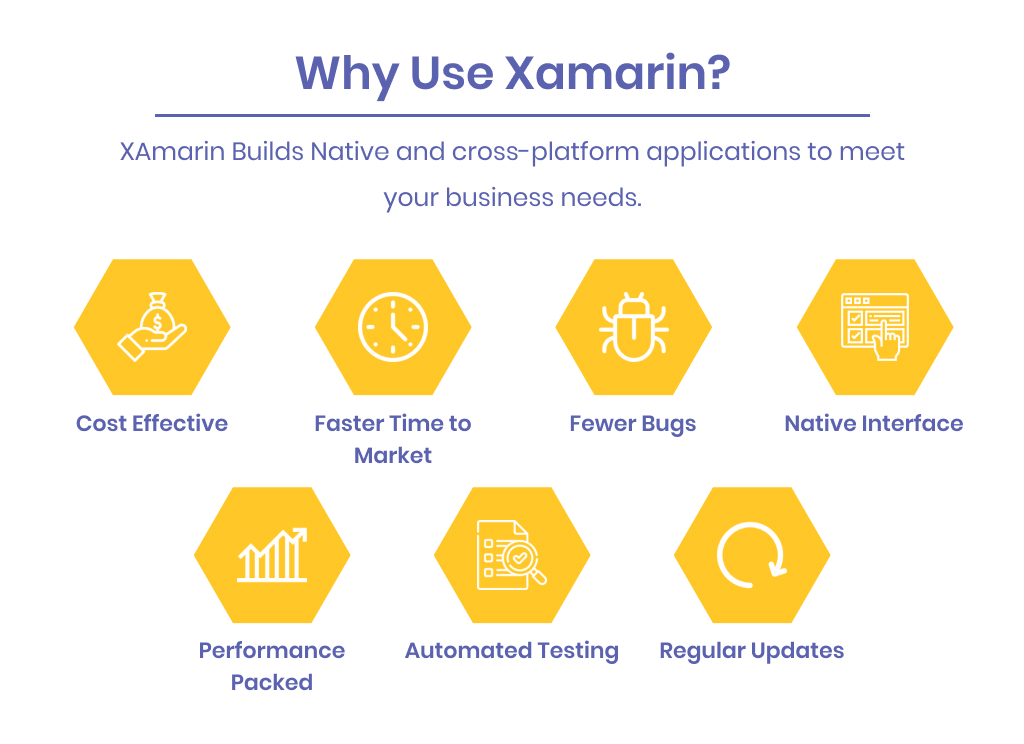
Pros of using Xamarin: Single technology stack, Easy prototyping, Native Experience in UI, Integrated Testing Environment, Cost-effective development, and Low maintenance.
Cons of using Xamarin: Not all Open Source Libraries available, Not for heavy graphics, Problems with 3rd-party tools, and Fewer compatibility guidelines.
"Frankly speaking, there is no reason to invest more energy and time in Xamarin vs React Native discussions and debates. Most of the things are now clear as Xamarin's market share is currently 1.74%, while React Native has 42% of the market share."
The existence of Xamarin in 2021-2022 remaining parts a central issue!
Conclusion
Above were the critical differences between these two famous cross-platform mobile application development platforms.
"React Native is faster, while Xamarin framework offers greater app development flexibility. Xamarin is preferred for quicker development, while React Native is more qualified for more complex eCommerce or game development."
In the event that your representatives are experienced in JavaScript and React, choosing React Native would be a great idea, as they will actually want to quickly get a handle on its concepts, and will most likely appreciate working with it.
Then again, if your developers are more experienced with C#, selecting Xamarin would be an astute decision as they will actually want to quickly learn it and feel more regular working with it.
In the event that you're uncertain which one to decide, settle on sure that your decision depends on the kind and prerequisites of the application just as the development cost.
Still in doubt, then contact the top app development agency in USA - ZRIX!