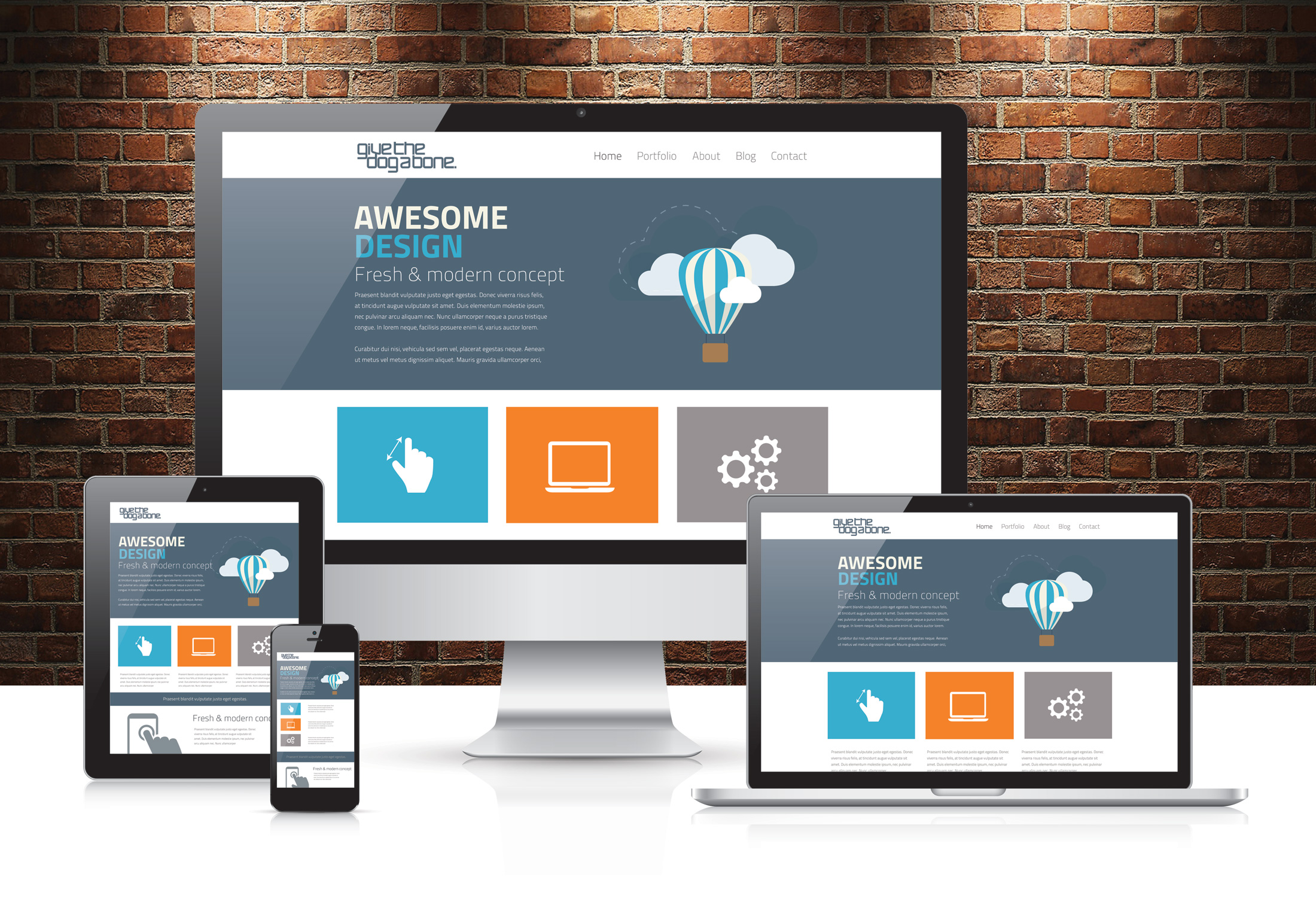
Google has consistently suggested responsive web design that positions mobile-friendly sites higher. The hurry to mobile dev has driven many web designers and developers to the sacred goal of mobile design.
Probably the most brain-twisting discussion since the ascent of mobile devices is on deciding to develop a responsive, adaptive web design (AWD) or independent mobile site.
Knowing the contrasts among responsive and adaptive design approaches for web and application designers is imperative to improve point, reason, and results.
Therefore, today in this blog post you will come to know about the responsive vs adaptive designs and which one is better?
Quick Navigation
It's a well-known fact that mobile devices can presently don't be overlooked. An ever-increasing number of visitors are utilizing mobile devices like tablets and smartphones to visit websites.
Your site ought to be not difficult to view on a mobile device, else, you're losing visitors and driving less traffic to your site. All the more significantly – websites that have a responsive design are earning better outcomes in a search on the search engines.
In case you are viewing a website on a phone, and it's not difficult to view, it's likely underlying one of these designs. In case it's hard to view, it's most likely still in the pre-mobile technique for building websites, known as fixed-width design.
Both adaptive and responsive can set up your website for mobile utilize however in totally different manners. Which one is most appropriate to your site needs, budgets, and objectives? Will you have to switch over eventually? What are the advantages of each?
What’s the Difference between Adaptive and Responsive Design?
Responsive Web Design provides the ideal viewing experience of a website, regardless sort of device the client is seeing it on.
Wikipedia portrays it as "a methodology pointed toward creating sites to provide an ideal viewing experience, simple perusing, and navigation with at least resizing and looking—across a wide scope of devices (from mobile phones to desktop computer screens)."
That is a term for a design that works regardless of the screen size is. So regardless of the amount you resize the screen, that equivalent layout will naturally react to that size, similar to a solitary ball developing or contracting to fit through a few distinct bands.
Adaptive Web Design is otherwise called a progressive upgrade of a website. It has numerous fixed layout sizes. At the point when the site recognizes the accessible space, it chooses the layout generally suitable for the screen.
In this way, when you open a browser on the desktop, the site picks the best layout for that desktop screen; resizing the browser no affects the design.
Also Read: How Website Design Services Helps In Online Lead Generation
Amazon, USA Today, Apple, and About.com have rushed to accept the adaptive design. In adaptive design, it's entirely expected to develop six designs for the six most normal screen widths; 320, 480, 760, 960, 1200, and 1600 pixels.
Why Use Adaptive Design?
Adaptive is helpful for retrofitting a current site to make it more mobile-friendly. This permits you to assume liability for the design and bears the cost of you a specific measure of power over content and layout that you will not really have utilizing responsive design.
For the most part, you would start by designing for a low-resolution viewport and move gradually up to guarantee that the design doesn't become obliged by the content. As referenced already, it's the norm to design for various resolutions.
Be that as it may, you can settle on a more educated decision by taking a gander at your web examination for the pre-owned devices and afterward design the viewports.
Assuming you need to design an adaptive site without any preparation, you should take the assistance of a professional custom web design organization.
Start by designing for the most reduced resolution and use media queries to extend the layout for higher resolution viewports. It tends that designing and developing a site with an adaptive design approach is typically for retrofitting.
Advantages of Adaptive Web Design: Builds best UX for appropriate device, Mobile device environment, and Designers optimize ads based on user data.
Disadvantages of Adaptive Web Design: Only for retrofitting traditional sites, Troublesome with tablets and netbooks, Less web design resources, and Quite challenging to SEO.
Why Use Responsive Design?
Most new sites currently utilize responsive, which has been made simpler for less experienced designers and developers, because of the accessibility of topics open through CMS frameworks like WordPress, Joomla, and Drupal.
Responsive doesn't present as much control as adaptive, yet takes significantly less work to both form and maintain. Responsive layouts appear to be fluidic sites that utilize to give a stronger web scaling feel and can cause a leap when a window is resized.
With responsive, you will be designing in light of all layouts and this, obviously, can befuddle the cycle and make it very perplexing. This implies that you should zero in on making a viewport for mid-resolution and you would then be able to utilize media queries to adapt to low and high resolutions later on.
Also Read: Avoid Web Design Mistakes To Build Best Websites For Clients
For instance, the designer is utilizing rate widths with the goal that the view will be adapted to every client. So basically, it's typically better to utilize responsive for new projects, and adaptive for retrofits.
Advantages of Responsive Web Design: Good UI/UX, Abundance of responsive website templates, SEO-friendly, and Easier to implement.
Disadvantages of Responsive Web Design: Less screen design control, Advertisement lost on the screen, Takes longer time to download on mobile, and Less adjustable elements.
Conclusion: How to Design A Website?
Counting up the score, responsive web design is quite often the more secure alternative to go with for your site. It generally functions well paying little mind to what new screen sizes go back and forth, further develops loading times, and is typically certainly worth the additional work in assembling it.
In any case, for certain sites, adaptive might be a superior alternative. These would probably be fresher, smaller websites that are simply beginning and need to protect their resources.
An adaptive site is simpler to make, and the smaller size and audience would keep the more slow load times or lower flexibility from being an issue.
If you’d like to start mocking up your own adaptive design, you can do so with ZRIX Inc. which is a leading responsive web design services provider in USA. Contact them and start to create your website now!