The mobile app has become a fundamental tool in each company's pack and there's a requirement for a mobile app to convey an extraordinary experience and great outcomes. Android and iOS native apps are known for their advanced functionality and remarkable performance.
However an ever-increasing number of companies — including legitimate ones like Uber and Forbes — are going to Progressive Web Apps (PWA) all things being equal.
What's the difference between PWA vs native app? Are PWAs less expensive and faster to develop? What are the qualities and shortcomings of every choice? Are expensive native apps worth your consideration by any stretch of the imagination? How would I pick between them?
How about we find solutions to every one of the inquiries!
Quick Navigation
Individuals open web pages and consume twice as much content on their smartphones as they do on desktop devices.
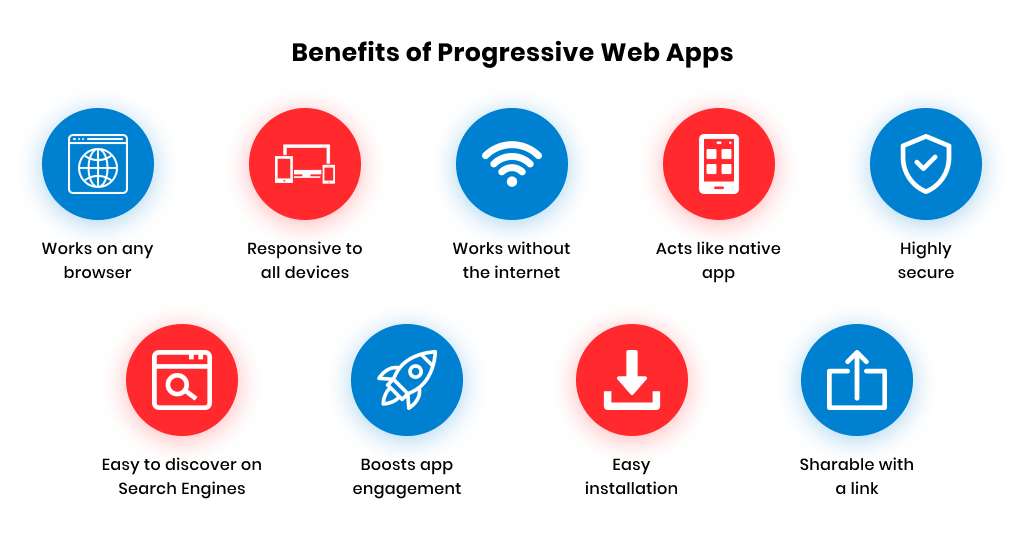
Essentially, a progressive web application is a sped-up website. Developed with the assistance of HTML, CSS, JavaScript, Angular, React, or other web technologies, PWAs look and perform comparatively to mobile applications, yet through a browser.
"Top Progressive Web App Framework and Tools: React PWA Library, Angular PWA Framework, Vue PWA Framework, Ionic PWA Framework, Svelte PWA Framework, Webpack Module Bundler, and Lighthouse PWA Analytics Tool."
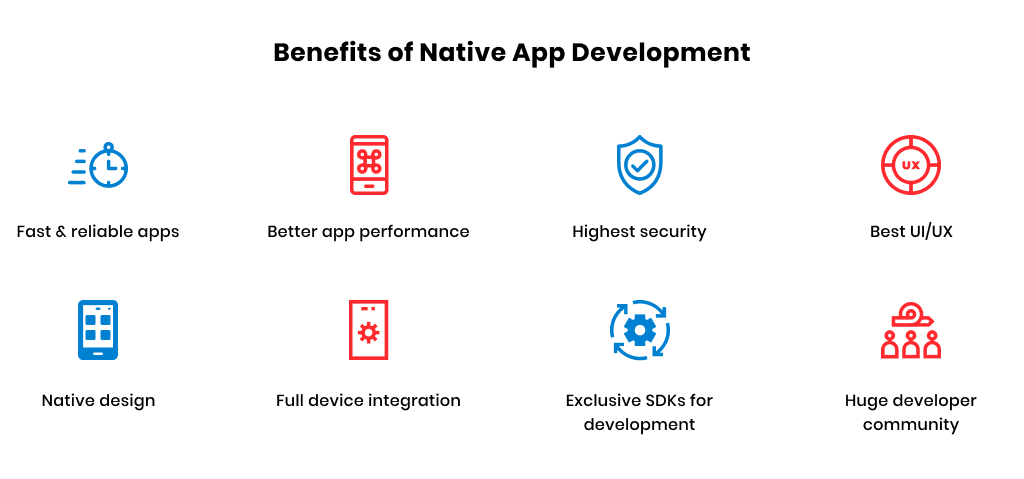
In contrast to PWAs, Native or mobile apps are developed for a particular OS and offer a more extensive extent of features. Using the hardware and software abilities of a device, native apps give heavenly performance and a smooth customer experience.
Furthermore, the number of users who select mobile devices will just continue to soar. So it's no big surprise why most efficiently run companies use both PWAs and Native Apps to remain in front of the mobile area bend.
"Top Native App Development Tools: React Native, Phonegap, Xamarin, Swift, Appcelerator, Onsen UI, and Sencha."
Presently, before we can share our bits of knowledge on which solution can best serve your users or fit your business objectives, we should begin by reviving the difference between PWA and native apps.
Also Read: How 5G Technology Will Impact Crypto, Metaverse, Blockchain, And NFT Industries
PWA vs Native App: A Complete Guide!
Basically, Progressive Web Apps are web-related solutions that join features of a website and a Native App. All in all, these are websites that mirror a Native App conduct, thus making an app-like experience.
Native Apps are composed to run on mobile devices, giving improved performance and a more extensive extent of features contrasted with PWAs. These apps types are developed for explicit OS platforms or in any event, for specific smartphones.
Truth be told, practically any app you download from Google's Play Store or Apple's App Store is a native solution by its actual nature. Hire react native mobile app developers in USA to make the best affordable apps for iOS and Android mobile devices.
PWA vs Native: Performance
Contrasted with a responsive or mobile site, PWA loads a lot faster. At the core of any PWA is service workers, scripts that spat the foundation and separate from the web page.
With service workers, you can oversee offline demands, prefetch, and reserve certain assets, sync data with a far-off server, and then some. This implies after adding your app to the home screen, you can load it right away and use it offline or in helpless network conditions.
In addition, PWA runs from a browser, which implies that there will be idleness and more battery consumption than the native app. A native app can integrate with the fundamental working system.
It can get to devise hardware to accomplish more estimations and convey a superior experience to your customers. Native code is faster and a native app is all the more powerful.
PWA vs Native: Pros and Cons
Progressive Web Apps means a responsive website with a mobile app in it. They are mobile locales built with present-day JavaScript frameworks, designed to work like a native app. You can add their icon to a mobile device's home screen and they offer a full-screen experience same as an application to engage users.

Few Drawbacks of PWA: Limited functionality in some OS, Fast battery consumption, Mor CPU power, and Less Native Features!
On the other hand, the users can download native applications from the app stores and add them to the home screen of their mobile devices. Apps are a superior mobile UX and can bridle the features of the device all the more effectively, although they are generally expensive and time-consuming to build.

Cons of Native Applications: Higher cost, Long installation process!
PWA vs. Native apps: When to Use Each App Type?
A progressive web app will not supplant a native app, notwithstanding every one of the advantages of the previous. In any case, in some business cases, there is no compelling reason to pay more.
Having robust progressive web app development is all that anyone could need. Contact the best app development agency in USA while considering PWA if -
- You are hoping to contact an enormous audience, yet your budget doesn't permit you to develop a different app for every platform.
- The app’s functionality doesn't require hardware components, not upheld by PWAs.
- Push notifications are not your need, and there are alternate approaches to keep your audience engaged.
- The functionality of the expected app doesn't follow the application store strategy.
- You have time and budget constraints: PWA takes less time and cash to develop and distribute;
- You need to further develop brand awareness and SEO: PWA is like any website and contacts a wide audience.
Also Read: 8 Advantages Of iOS Application Development For Your Business
On the off chance that your case didn't make the rundown, a native mobile app is actually what you need. Presently, we should investigate business instances of Native app development. Consider native app if -
- Your app requires tight integration with hardware components.
- Push notifications for iOS and Android.
- Biometric confirmation is a must.
- It is a game or an AR solution.
- You need to build believability for your brand: Publishing apps on app stores expands reliability and native apps have greater security choices;
- You need to use advanced smartphone features fundamental for UX or your product requires incredible registering power.
PWA vs Native App: Which One to Use?
There are various critical components, factors, features, and reasons when choosing a type of app - native and progressive web app. Performance, speed, quality design, etc the top factors to think upon. All that reduces to the quality of coding; not whether the app is native or exists in a web browser.
At the point when it comes time to settle on a choice, be certain that your decision of development way (too as developers) can coordinate with every one of those expectations. Pick admirably -

Final Words
Native app and PWA are two choices to convey a consistent experience for users with different qualities and shortcomings. Both are staying put, and the decision between them ought to be made dependent on the objectives and assets for your project.
With a lot of advantages of both Native Apps and PWAs, you must consider everything about picking the right course dependent on your business methodology and assets that you have right now.
As should be obvious, PWAs and Native Apps are similarly fundamental for any business type and size, regardless of whether that be new businesses, fast-developing companies, or endeavors.
You can contact ZRIX for any questions on developing PWA and Native apps. We are the main custom software and application development company in Raleigh, NC, USA!